UIテストとは?効率化する方法をわかりやすく解説

1. UIテストとは?
近年、ウェブサイトやアプリケーションの品質を確保するための方法としてUIテストが注目されています。しかし、UIテストとは具体的に何を指すのでしょうか?また、なぜそれが重要なのでしょうか?このセクションでは、これらの疑問に答え、UIテストの基本的な概念とその重要性について解説します。
1.1 UIテストとは何か?
UIテストは、ユーザーインターフェース(UI)の品質を確認するためのテスト手法の一つです。具体的には、ウェブサイトやアプリケーションの画面上の要素が正しく表示され、期待通りの動作をするかを検証します。例えば、ボタンが正しい位置に配置されているか、テキストボックスが正しく入力を受け付けるかなどの点を確認します。
1.2 UIテストの重要性
UIテストは、ユーザーエクスペリエンスの向上を目指す上で欠かせないプロセスです。良好なUIは、ユーザーがアプリケーションやウェブサイトを直感的に操作できることを意味します。逆に、UIの問題点や不具合は、ユーザーの離脱を引き起こす可能性があります。
また、UIテストを行うことで、開発フェーズの早い段階で問題点を発見し、修正することができます。これにより、後のフェーズでの大きな修正や再開発のリスクを軽減することができます。さらに、仕様書や設計書が不足している場合でも、UIテストを通じて品質の向上が期待できます。
2. UIテストの基礎
ウェブサイトやアプリケーションの開発において、UIテストは欠かせない要素となっています。しかし、UIテストを理解するためには、まずUIとUXの違いや、テストの目的、さらにはテストの種類を知ることが重要です。
2.1 UIとUXの違い
UI(User Interface)とは、ユーザーが製品やサービスを使用する際のインターフェースのことを指します。具体的には、ボタンやテキストボックス、メニューなどの画面上の要素がこれに該当します。一方、UX(User Experience)は、ユーザーが製品やサービスを使用する際の経験や感じること全体を指します。これには、使いやすさや満足度、感じる感情などが含まれます。
簡単に言えば、UIは「見た目」、UXは「体験」を指します。両者は密接に関連しており、良好なUIは良好なUXを生む要因となります。
2.2 UIテストの目的
UIテストの主な目的は、ユーザーインターフェースが正しく機能するかを確認することです。これには、画面上の要素が正しく表示されるか、期待通りの動作をするかなどの点が含まれます。また、UIテストを行うことで、ユーザーが直感的に操作できるインターフェースを提供することができます。
さらに、UIテストは、開発フェーズの早い段階での問題点の発見や、後のフェーズでの大きな修正のリスクを軽減するための重要な手段となります。
2.3 UIテストの種類
UIテストにはいくつかの種類があります。一般的には、手動テストと自動テストの2つに大別されます。手動テストは、実際のユーザーが製品やサービスを使用するように操作を行い、問題点を発見する方法です。一方、自動テストは、テストツールを使用して自動的にテストを実行する方法です。
自動化されたUIテストは、手動でのテスト作業を自動化することで、テストの効率を大幅に向上させることができます。特に、頻繁にリリースを行う開発環境や、大規模なプロジェクトでは、自動化の恩恵を大いに受けることができます。
自動化ツールを使用することで、テストケースの再実行や、異なるデバイスやブラウザでのテストが容易になります。しかし、自動化には初期投資が必要であり、適切なツールの選択やテストケースの設計が重要となります。
3. UIテストの実践方法
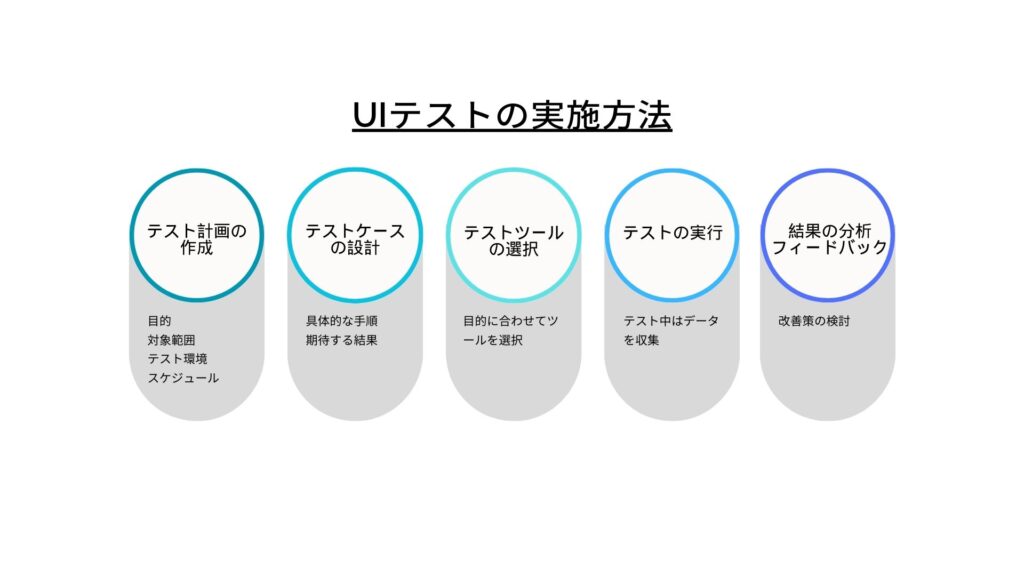
UIテストを効果的に実施するためには、計画的なアプローチが必要です。このセクションでは、UIテストの実践方法について、テスト計画の作成から結果の分析とフィードバックまでのステップを詳しく解説します。
3.1 テスト計画の作成
UIテストを開始する前に、テスト計画をしっかりと立てることが重要です。テスト計画には、テストの目的、対象範囲、テスト環境、スケジュールなどの情報を明記します。これにより、テストの方向性を明確にし、効率的なテスト実施をサポートします。
3.2 テストケースの設計
テストケースは、テストの具体的な手順や期待する結果を示すものです。テストケースを設計する際には、ユーザーの視点を持ち、実際の操作フローを考慮することが重要です。また、異常系のテストケースも考慮に入れることで、より堅牢なUIを実現することができます。
3.3 テストツールの選択
UIテストを効率的に実施するためには、適切なテストツールの選択が欠かせません。市場には多くのテストツールが存在しており、それぞれのツールには特長や適用シーンがあります。自動テストを行う場合や、特定のプラットフォームに特化したテストを行う場合など、目的に応じて最適なツールを選択することが重要です。
3.4 テストの実行
テストケースとテストツールが準備できたら、実際にテストを実行します。テストの実行中は、発生した問題点や不具合を記録し、後の分析のためのデータを収集します。また、テストの進捗を定期的に確認し、必要に応じてテスト計画やテストケースを見直すことも大切です。
3.5 結果の分析とフィードバック
テストが完了したら、得られた結果を分析し、フィードバックを行います。問題点や不具合が発見された場合、それらの原因を特定し、改善策を検討します。また、テストの結果をもとに、UIの品質向上のためのアクションプランを立てることが重要です。

総じて、UIテストの実践方法は、計画的なアプローチと継続的な改善が鍵となります。このプロセスを通じて、ユーザーにとって使いやすく、高品質なUIを提供することが可能となります。
4. UIテストの効率化・簡易化
UIテストには時間がかかります。UIテスト自動化ツールを導入することで、手動で行うUIテストに比べて時間短縮・人為的ミスの削減が期待できます。
4. 1 リアルなユーザーの行動を知る
UIテストでは、利用者中心の評価を確認することができます。使用時にユーザーが直面する問題や、ユーザー目線での使用感を知ることで、ユーザーにとって使いやすく効果的なUIへの改善を目指すことができます。
4.2 動画でユーザーの行動を確認する
UI Exceedでは、アプリやWebサービスをユーザーがどのように使用しているのかについて実際の動画で知ることができます。動画の内容には、アプリやwebサイトをユーザーが使用するときの指の動きや、アプリに対するユーザーのコメント・評価などがあります。
4.3 改善案をレポートで提案
テスト実施後には、その結果を受けて分析とサービスの改善を行う必要があります。評価指標を分析し、UIの問題点とその原因を特定します。分析した内容をもとに、再度テストを行い、ユーザーにとって使いやすいサービスを目指していくことが重要です。
UI Exceedでは、サービスの課題を客観的視点で評価し、課題の具体的な改善策を提案します。結果の分析・課題の明確化にかかる時間を短縮することで、次のテストまでの時間短縮を図れます。

5. UI Exceedを導入することで得られるメリット
UI Exceedは、アプリやWebサービスをユーザーがどのように使用しているかについて、実際の動画を通じて知ることができるサービスです。
5.1 数値では得られない情報
解析ツールでは把握することが難しい、ユーザーのリアルな動きの観察や、ユーザーが実際に発話している様子を観察することにより、ユーザー導線の意図をユーザー視点で認識することができます。実際のユーザー視点の理解を深めることにより、満足度の高いUI/UXを実現するためのヒントを得ることができます。
5.2 動画の理解しやすさ
ユーザーの指の動きや実際にサービスを使った感想などを含む動画で、文字ではわかりにくい情報も容易に理解することができます。1動画15分程度となっているので、知りたい情報を短時間で得られて、サービス改善方法を考える方により多く時間をかけられるようになります。
5.3 客観的な評価を得られる
ユーザー視点の率直な感想と課題の具体的な改善策をレポートとして得られるので、サービス作成だけでは気づかない課題を認識し、ユーザー視点でも満足度の高いUIの実装を目指せます。



